前回のエントリーではついにビデオで双方向のビデオチャットができるところまで作成しました。
これでとりあえずは完成とも言えるのですが、フレームワーククラウドにはオフィスファイルやPDFファイルを表示して共有しながら上から線なども描ける便利なスライド機能がありますので、これも使ってみようと思います。
はじめにフレームワーククラウドのログインページ https://widgets.soba-project.com/users/sign_in からログインします。
ログインした後、画面上のメニューからアプリケーションを表示させます。
アプリケーション一覧から、ここではテストをクリックします。
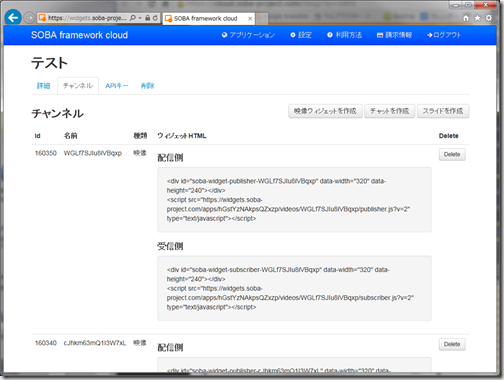
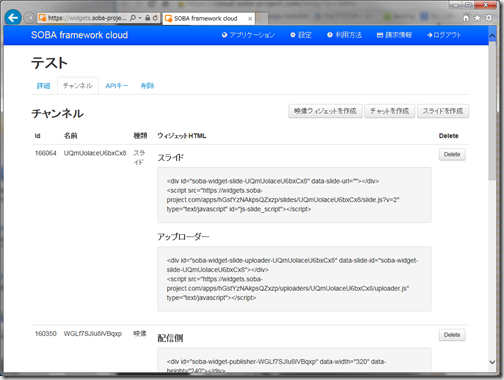
ここまでは前回も記載しています。ここでチャンネルタブをクリックします。
今は前回まで出力したチャットや映像のウィジェットHTMLが出力されています。
今回はスライドウィジェットを試したいので、「スライドを作成」をクリックしてスライドのウィジェットHTMLを出力してみます。
すると、なんということでしょう…スライドとアップローダーとふたつもウィジェットHTMLが作られました。スライドしか出した覚えが無いのに、アップローダーと言うのが突然出てきました…
実はスライドはOffice文章やPDF、画像ファイルを表示させることができるのですが、それを表示するためには画像をアップロードしなくてはいけません。そのアップロードするための手段としてアップローダーを用意しています。
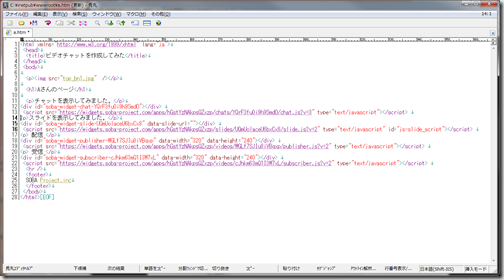
このスライドは映像のように配信用、受信用を意識する必要はありません。以前作成したAさんとBさんのページにチャットと同じように貼り付けてみます。
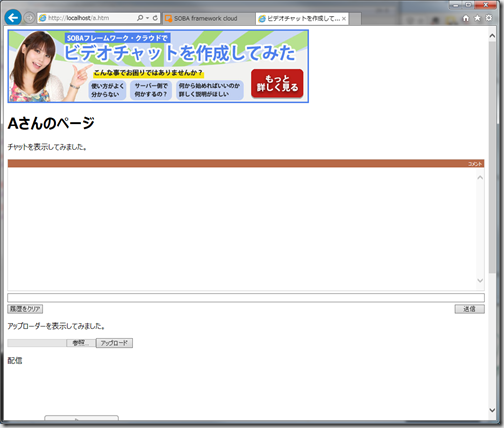
Aさんのページだと上のようになります。
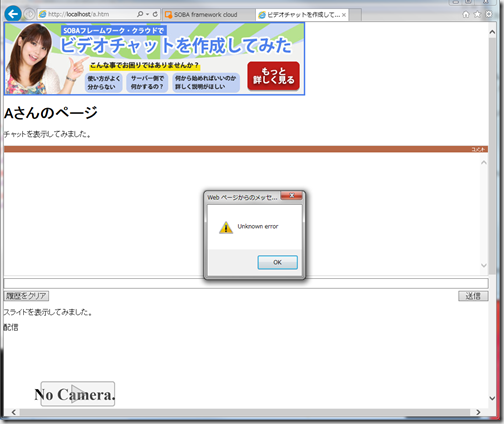
これでOKと思ってページを表示させてみると…
スライドが全く表示されません。そして Unknown error と表示されてしまいました。いや、Unknown って良く分からないエラーならわざわざダイアログ出さない方が良いと思うのは私だけでしょうか…
これ何が問題かといいますとスライドのデータが表示されていないのが原因です。
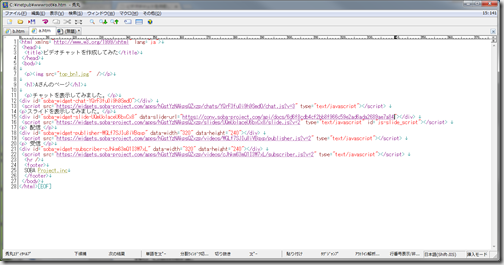
発行されたウィジェットHTMLを見ると
<div id=”soba-widget-slide-UQmUolaceU6bxCx8″ data-slide-url=””></div>
となっていますが、data-slide-url=”” のところ空っぽですよね。
ここにちゃんとデータを指定する必要があるのです。でもデータUrlと言われてもそれが何を指定するのか分かりません。
そこで登場するのが先ほどのアップローダーです。
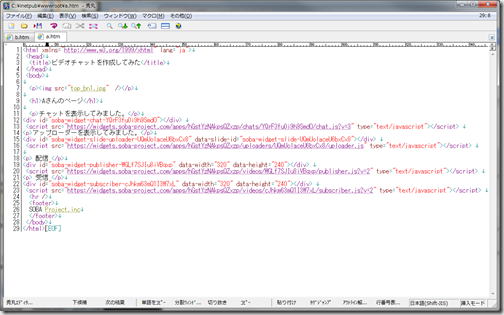
とりあえず、スライドはエラーが出てうるさいのでスライドを消してアップローダーだけ表示してみます。
ファイルは上のようになりました。
ページを表示させるとこのような感じに表示されます。今度はエラーが出ません。
参照を押して画像ファイルを選んでアップロードを押してみました。
しかし、何もおきません…
実はこのアップローダーは直接フレームワーククラウドのAPIを実行しているだけでして、応答はjsonと呼ばれる形式で応答されています。
ただ、この応答はブラウザでは直接見ることができません。
どのようにして見るのかといいますとブラウザに搭載されている開発ツールで見ます。
たとえばChromeだとCtrl+Shift+Iを押すと開発ツールが表示されます。
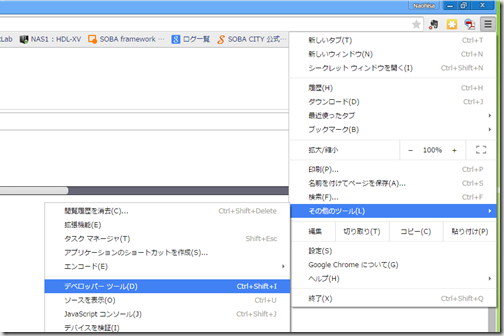
ブラウザのメニューからその他ツール→デベロッパーツールをクリックしても表示されます。
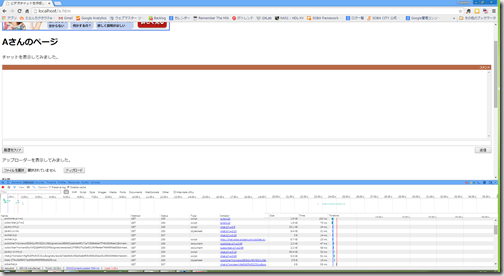
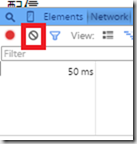
Chromeの場合、Networkの項目を見ます。
全部の読み込んだ状態になるので、一度ログを消します。
赤で囲った部分をクリックするとログが消去されます。
この状態から、再度画像をアップロードします。
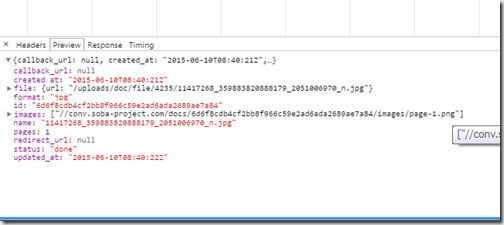
ここでそれぞれの項目をクリックすると詳細な内容を見ることができます。Preview を見てみると
このように表示されていました。このレスポンスの id 部分が重要です。
ここを開発ドキュメントを読んでみると以下のように説明されています。
{“callback_url”:null,”created_at”:”2015-06-10T08:40:21Z”,
“file”:{“url”:”/uploads/doc/file/4235/11417268_359883820888179_2051006970_n.jpg”},
“format”:”jpg”,”name”:”11417268_359883820888179_2051006970_n.jpg”,”pages”:1,
“redirect_url”:null,”status”:”done”,
“updated_at”:”2015-06-10T08:40:22Z”,”id”:”6d6f8cdb4cf2bb8f966c59e2ad6ada2689ae7a84“,
“images”:[“//conv.soba-project.com/docs/6d6f8cdb4cf2bb8f966c59e2ad6ada2689ae7a84/images/page-1.png”]}
| callback_url | 常にnull |
| created_at | YYYY-MM-DDThh:mm:ssTZD |
| file | アップロードしたファイル情報 |
| url | アップロードしたファイルの場所 |
| format | ファイルフォーマット |
| name | アップデートしたファイル名 |
| pages | null/1 |
| redirect_url | 常にnull |
| status | new/processing/done |
| updated_at | YYYY-MM-DDThh:mm:ssTZD |
| id | 独自idこのidをスライドに指定します。 |
| images | 変換後のファイルの1枚目 |
1. https://conv.soba-project.com/api/docs/ の後ろにidを追記します。
2. 上記の例なら、https://conv.soba-project.com/api/docs/6d6f8cdb4cf2bb8f966c59e2ad6ada2689ae7a84
となります。
3. data-slide-url=”https://conv.soba-project.com/api/docs/6d6f8cdb4cf2bb8f966c59e2ad6ada2689ae7a84
“とスライドタグに指定します。
こんな感じになりました。ここではアップローダはまた消しています。
これで表示させてみると、スライドが確かに表示されましたが、なんだかサイズがおかしい…
どうやらスライドは正しくサイズを指定しないと表示されない仕組みのようです。
| <div id=”soba-widget-slide-xxxxx” style=”width:320px; height:240px;”data-slide-url=””></div><script src=”xxxxx” type=”text/javascript”></script> |
こんな感じにサイズを指定してみます。
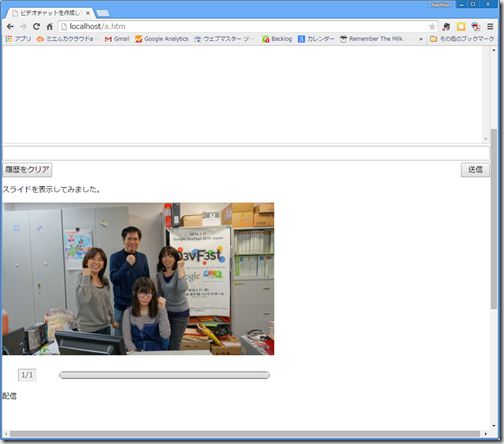
再度表示してみると、おおおお、やっとスライドが表示されました。苦労しました….
この状態だとスライドはただ単純にペンで線が描けるだけなので、次はスライドに用意された機能を使って、消しゴムやペンの色や太さを変えられるようにしたいと思います。
SOBAフレームワーククラウドでビデオチャットを作成してみた(webサーバー編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(登録編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(アプリケーションの登録編)