前回までのエントリーでフレームワーク・クラウドのパーツを発行するまでの準備が完了しましたので、今回からいよいよパーツを使ってウェブサイトを作っていきたいと思います。
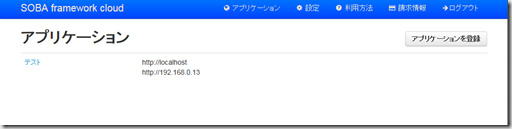
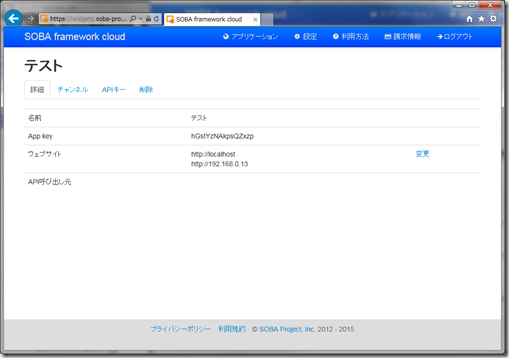
アプリケーションの一覧に登録したアプリケーションをクリックします。ここでは”テスト”です。
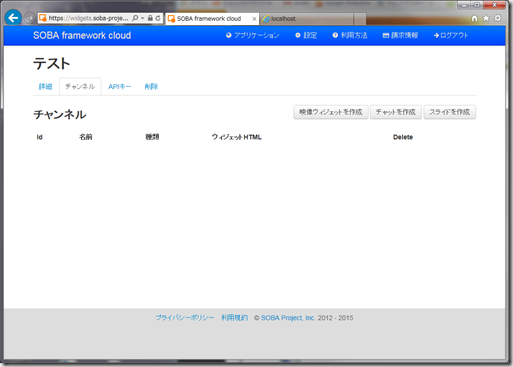
パーツを作成するにはチャンネルタブをクリックします。
すると、「映像ウィジェットを作成」、「チャットを作成」、「スライドを作成」 のボタンがあります!!
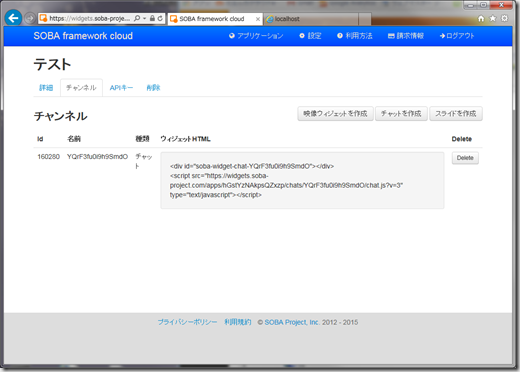
手始めに一番簡単そうなチャットを作成をクリックしてみました。
するとなにやらコードが出てきました。このウィジェットHTMLがチャットのコードになります。
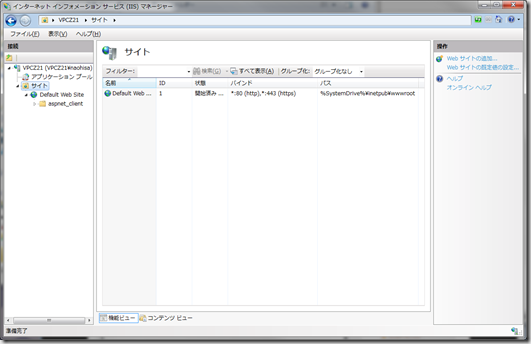
あらかじめ、IISに簡単なウェブサイトを作っておきました。
C:\inetpub\wwwroot の中を編集したり、別のディレクトリをサイトに追加することもできますが、ここではIISのことは省略しますね。
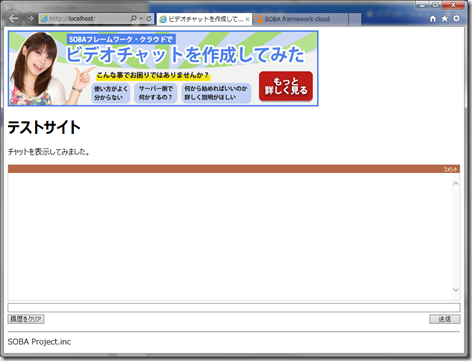
作ったウェブサイトはこんな感じです。
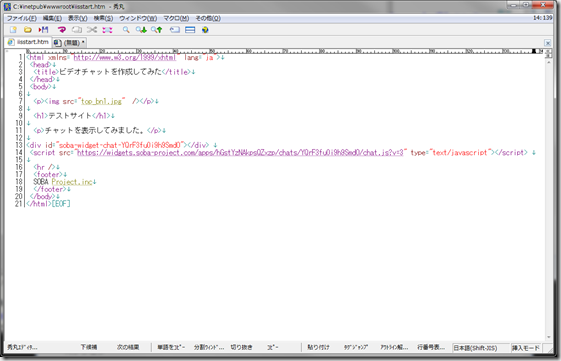
ソースは以下のとおりです。(全角にしてます)
<html xmlns=”http://www.w3.org/1999/xhtml” lang=”ja”>
<head>
<title>ビデオチャットを作成してみた</title>
</head>
<body>
<p><img src=”top_bn1.jpg” /></p>
<h1>テストサイト</h1>
<p>チャットを表示してみました。</p>
<hr />
<footer>
SOBA Project.inc
</footer>
</body>
</html>
このチャットを表示してみましたの下に先ほど発行したフレームワーク・クラウドのチャットのウィジェットHTMLを貼り付けます。
これがエディターに貼り付けたところです。
そしてlocalhost を表示させてみると
チャットが表示されました!!凄い。
このIPアドレスで別のパソコンから繋げてみると同じように表示されてチャットする事ができます。
こんなに手軽にチャットをはめ込めるなんておどろきました。
次はビデオを追加してみたいと思います。
SOBAフレームワーククラウドでビデオチャットを作成してみた(webサーバー編)