前回のエントリーでフレームワーククラウドのスライドを表示させる部分までやってみましたが、今のままでは表示してペンで線を描けるだけになっています。
フレームワーク・クラウドにはペンの太さや色、消しゴムなど色々な機能を呼び出せる仕組みを用意しています。
まずは、その仕組み(API)の一覧を見てみましょう。
以下はフレームワーククラウドのドキュメントからの引用です。
xxxxxxには、htmlタグを取得したときに表示される、チャンネル名を記述してください。
“#soba-widget-slide-xxxxxx”の部分はスライドのウィジェットHTMLのdiv id と同じになります。
ペンの線の幅を変更するには
setLineWidthの中にある10を適宜書き換えます。
$(“#soba-widget-slide-xxxxxx”).data(‘SobaSlide’).setLineWidth(10);
ペン入力か消しゴムのモードを切り替えるには
trueにすると消しゴムモード、falseにするとペン入力モードになります。 PCでは左クリックがペン入力モード、右クリックが消しゴムモードになります。スマートフォン・タブレットでのご利用の場合、以下のAPIを用いて切り替えます。
$(“#soba-widget-slide-xxxxxx”).data(‘SobaSlide’).setLineEraser(true);
スライドを拡大・縮小表示するには
valueに数字を入力してください。設定していない場合、scale(1)になります。
$(“#soba-widget-slide-xxxxxx”).data(‘SobaSlide’).scale(value);
ペン入力の色を変更するには
setLineColorの中に記述します。「” “」で囲む必要があります。設定していない場合は、黒色になります。
$(“#soba-widget-slide-xxxxxx”).data(‘SobaSlide’).setLineColor(“Red”);
新しいスライドをセットするには
newSlideに新しいスライドデータのurl記述します。第一引数にはスライドデータのurlを記載します。
$(“#soba-widget-slide-xxxxxx”).data(‘SobaSlide’).newSlide(“https://conv.soba-project.com/api/docs/abcdefghijklmnopqrsoba”);
※ここで記載しているスライドデータは仮のものです。
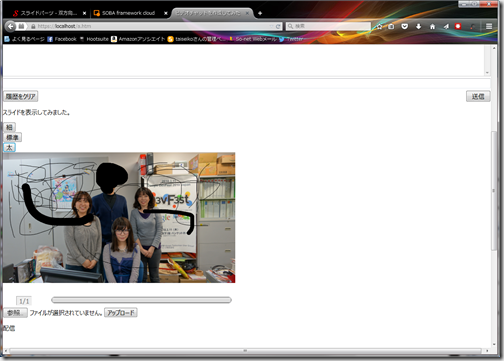
実際につかってみる。
では例としてペンの太さを変えられる仕組みを作ってみたいと思います。
まずボタンを3種類作りました。細、普通、太です。
<p><div class=test1><input type=”button” value=”細”></div>
<div class=test2><input type=”button” value=”標準”></div>
<div class=test3><input type=”button” value=”太”></div></p>
上記のような感じです。
これを以下のように使います。
<script>
$(“.test1″).on(“click”, function(event) {
$(“#soba-widget-slide-sFFtYaIs6bhRG4Wn”).data(‘SobaSlide’).setLineWidth(1);
});
$(“.test2″).on(“click”, function(event) {
$(“#soba-widget-slide-sFFtYaIs6bhRG4Wn”).data(‘SobaSlide’).setLineWidth(10);
});
$(“.test3″).on(“click”, function(event) {
$(“#soba-widget-slide-sFFtYaIs6bhRG4Wn”).data(‘SobaSlide’).setLineWidth(20);
});
</script>
ちゃんと線の太さが変えられるようになりました。
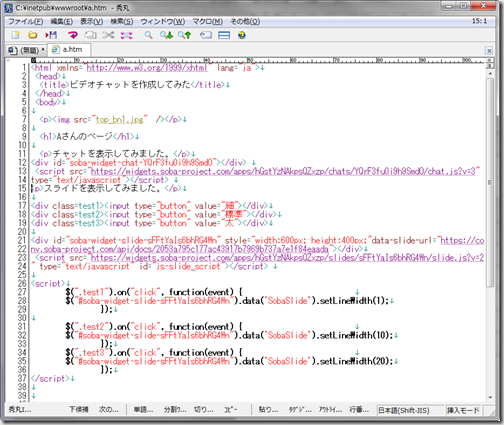
スライド部分のソースはこんな感じ。
表示するのは大変でしたが、APIを使うのは簡単ですね。
次はここまで作成した内容をこのブログに公開してみようと思います。
SOBAフレームワーククラウドでビデオチャットを作成してみた(webサーバー編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(登録編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(アプリケーションの登録編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(テキストチャット編)