前回のエントリーではチャットが動くところまでやりました。
今回はリアルタイムなビデオ通話ができるところまでやってみようと思います。
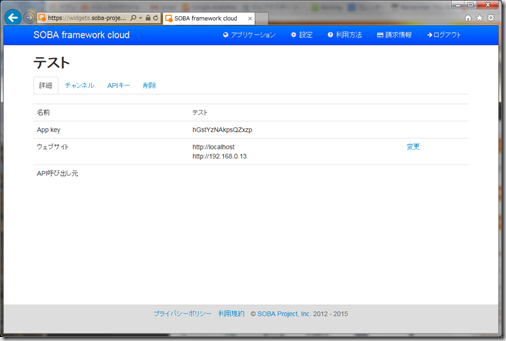
フレームワーククラウドにログインをしてアプリケーションを表示させています。ここまでの流れは前回書きましたが、ログイン後、上部のメニューからアプリケーションをクリックして、アプリケーションを選んだところです。
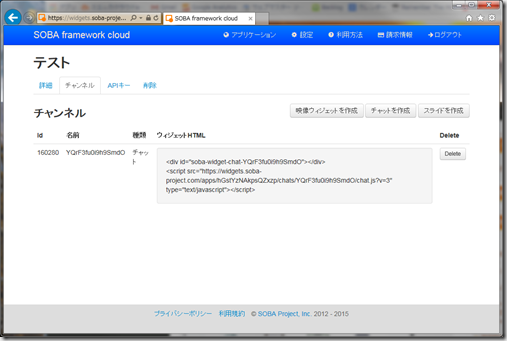
ここでチャンネルタブをクリックします。
今は前回出力したチャットのウィジェットHTMLのみ出力されています。
今回は映像ウィジェットを試したいので、「映像ウィジェットを作成」をクリックして映像のウィジェットHTMLを出力してみます。
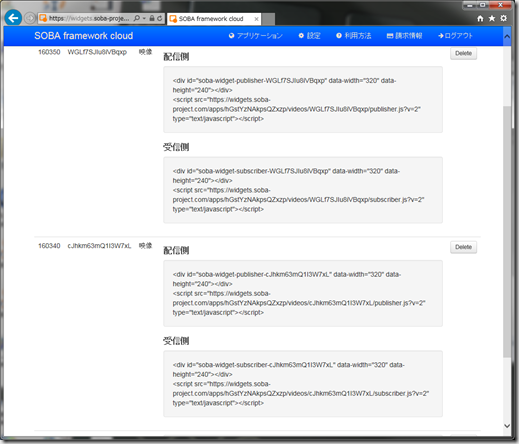
すると、配信側と受信側と二つのウィジェットHTMLが出力されました。
映像は配信側(送る方)と受信側(見る方)がチャットと違って別々になるのですね。
つまり、配信側と受信側を同じページで表示させたら、ややこしい状態になってしまいます。
多分、これを解消するにはAさんのページとBさんのページの二つを作るのが一番簡単です。
そうなると今はAさん用のウィジェットHTMLしか出力していないので、もうひとつ映像ウィジェットを出力しなくてはいけません。もう一回、映像ウィジェット作成ボタンを押すと、新しく作られました。
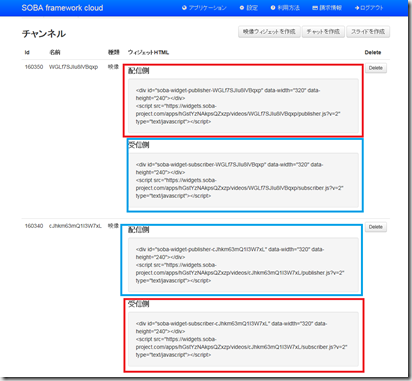
ウィジェットHTMLは合計で4つ作成されています。これを双方向でうまく送受信できるようにするには配信側と受信側をそれぞれ別のページに貼り付けたら良さそうです。
そこで、前回作ったチャットが乗っかったページを複製してそれぞれAと言うページとBと言うページにしました。
分かりやすく色訳してみました。赤がA、青がBに貼り付けるウィジェットHTMLです。
そしてそれぞれのページに遷移できるように、トップページにAとBのページのリンクを作ってみました。
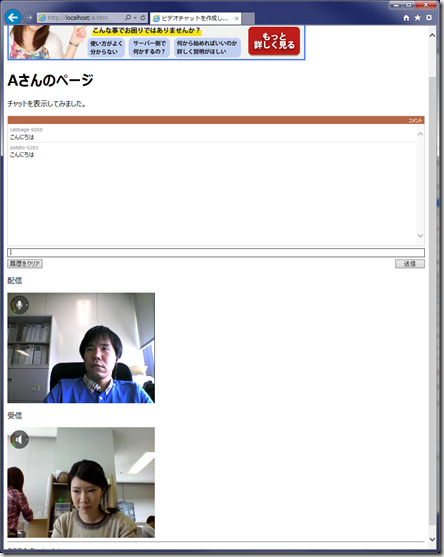
AとBのページを別の人に表示してもらって映像を再生ボタンを押してもらいました。
上はAのページを表示したところのキャプチャーです。ちゃんとAさんとBさんが再生すると双方向で映像のやりとりが出来ました。そしてチャットも正常に表示されています。
まさかこんなに簡単にビデオチャットの基本が作れてしまうとは驚きです。YouTubeの動画を貼り付けるみたいな感じですね。
今回はページを分けて作りましたが、同じページにする場合は動的にjavascriptなどでウィジェット固有のIDであるチャンネルIDを変更したり作成するプログラムを作れば会議室システムも作ることができるそうです。
次はスライドを表示させてみたいと思います。
SOBAフレームワーククラウドでビデオチャットを作成してみた(webサーバー編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(登録編)