前回、アメブロこと、アメーバブログでフレームワーク・クラウドを使おうとしたのですが、javascriptを記載する事が許可されておらず動かなかったのですが、他のブログサービスではどのような結果になるのでしょうか?
今回はSo-netが運営しているSo-netブログことソネブロで試してみようと思います。
残念ながら2015年8月現在、メールアドレスによる登録ができないようですが、So-netのユーザーIDを持っているので試してみようと思います。
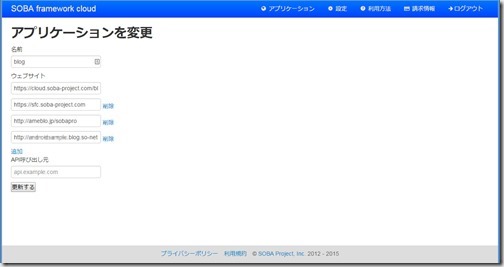
はじめにフレームワーク・クラウドにログインをしてアプリケーションのウェブサイトにSo-netブログのアドレスを追加します。
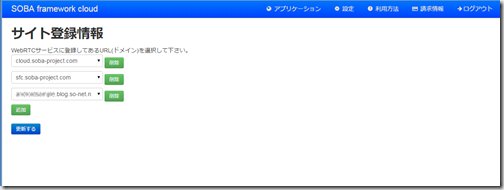
WebRTCを試したいと思いますので、WebRTC登録でブログを追加します。
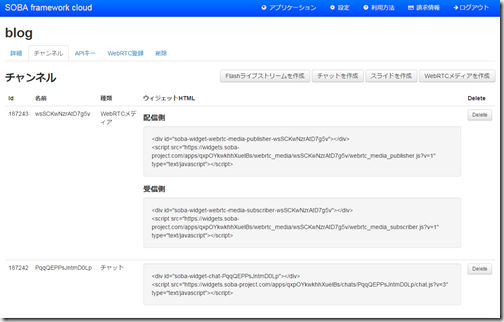
そしてとりあえずウィジェットHTMLを発行します。今回はチャットとWebRTCを発行しました。
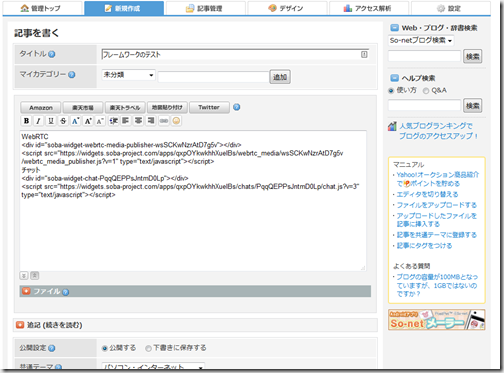
発行されたチャットのウィジェットHTMLとWebRTCメディアの配信側だけをソネブロの新規作成画面に貼り付けてみます。
貼り付けたら保存をクリックすると公開されます。今回はアメブロとちがってエラーにはなりませんでした。
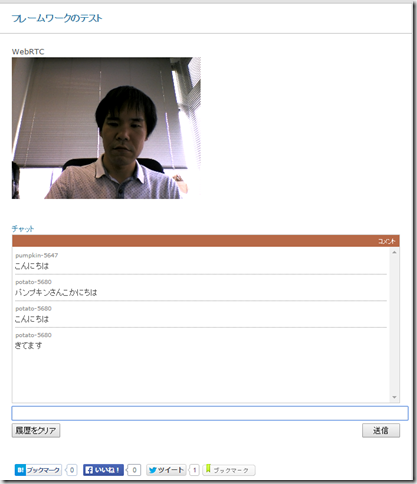
表示されたページをChromeで見てみるとウィジェットが表示されました。
チャットとかちょっとしたパーツなら使い道ありそうですね。
SOBAフレームワーククラウドでビデオチャットを作成してみた(webサーバー編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(登録編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(アプリケーションの登録編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(テキストチャット編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(映像編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(スライド編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(スライドAPI編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(モバイル編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(WebRTC編 その1)