前回はskywayに登録してWebRTCパーツが発行できるところまでご紹介しました。
今回はWebRTCパーツを実際に貼り付けてみようと思います。
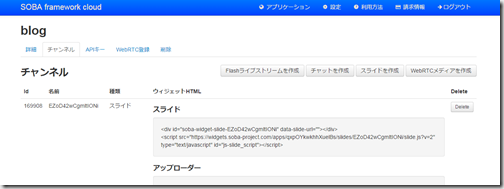
フレームワーク・クラウドにログインした後、アプリケーションのチャンネルを見ると「WebRTCメディアを作成」ボタンが表示されいるはずです。
ボタンが表示されていない方は前回のエントリーをもう一度見てください。
「WebRTCメディアを作成」をクリックすると配信側と受信側と二つのウィジェットHTMLが出力されました。
これは以前の映像ウィジェットであるFlashライブストリームを作成した時と同じに思えますが、実はWebRTCメディアウィジェットは配信側だけで構いません。
今、配信側のウィジェットHTMLが発行されてしまうのは不具合ですので無視します。
以前作ったブログのページのFlash用の映像パーツをWebRTCに変更します。
Flash用の映像パーツでは送信用のウィジェットHTMLと配信用のウィジェットHTMLが用意され、ページを二つ作成してテレコになるようにページにウィジェットHTMLを貼り付けましたが、WebRTC版では配信のみを貼り付けてページは1つだけで構いません。
Flash版の事を考えるとこれで良いのかな?と思いますが、実際に試して見ましょう。
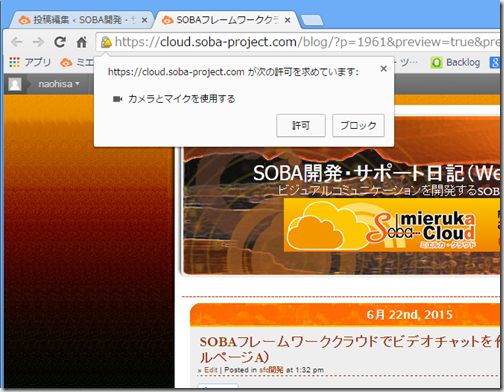
ページにアクセスするとカメラとマイクの使用を求められますので許可を押します。
はじめは一人しか表示されていない状態なのですが、もう1人誰かがそのページにアクセスすると
なんともうひとつ増えて1対1のビデオチャットが出来るようになりました。
Google Chromeでのみの利用を推奨していますが、ものすごく簡単で驚きました。
SOBAフレームワーククラウドでビデオチャットを作成してみた(webサーバー編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(登録編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(アプリケーションの登録編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(テキストチャット編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(映像編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(スライド編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(スライドAPI編)


![image15_thumb[3] image15_thumb[3]](https://cloud.soba-project.com/blog/wp-content/uploads/2015/07/image15_thumb3_thumb.png)