今回のエントリーは前回までに作成した内容をこのブログに公開してみるところまでやってみようと思います。
まずはじめにフレームワーククラウドにログインします。
https://widgets.soba-project.com/users/sign_in
ログイン後、画面上部のメニューから「アプリケーション」を選択してクリックします。
今回はブログ用に新しくアプリケーションを登録したいと思いますので、右上にある「アプリケーションを登録」をクリックして追加します。
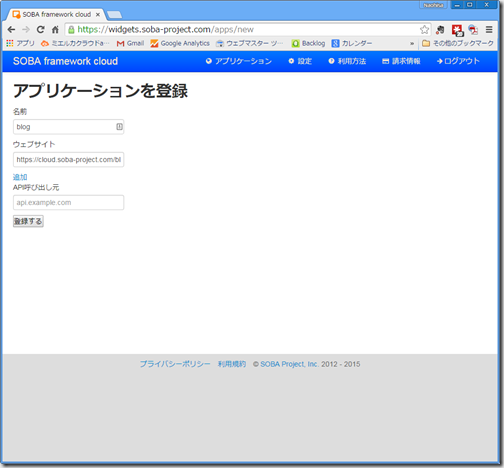
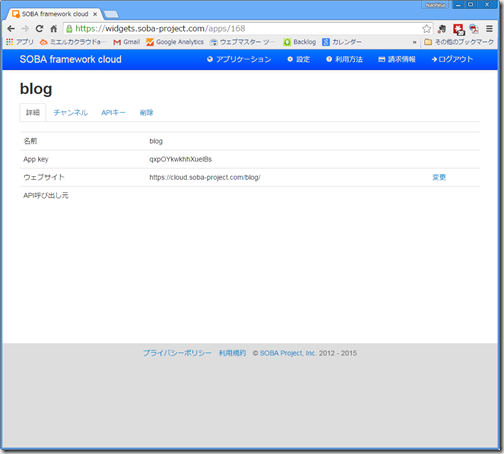
「名前」に blog 「ウェブサイト」はこのブログのアドレス https://cloud.soba-project.com/blog にしました。
「登録する」ボタンを押すと登録完了です。
アプリケーション一覧に blog が追加されています。
アプリケーション一覧から blog をクリックします。
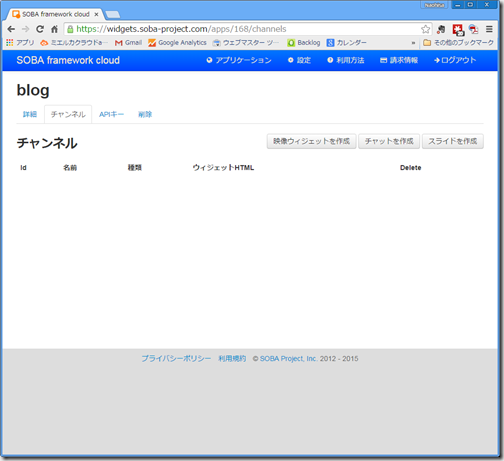
詳細タブが開かれた状態ですので、チャンネルタブをクリックしてウィジェットHTMLを発行します。
今まで作ってきた内容と同じものを作りたいですので、
映像ウィジェットを2つ、チャットを1つ、スライドを1つ 作成します。
それぞれ、「映像ウィジェットを作成」、「チャットを作成」「スライドを作成」をクリックします。映像だけ2回です。
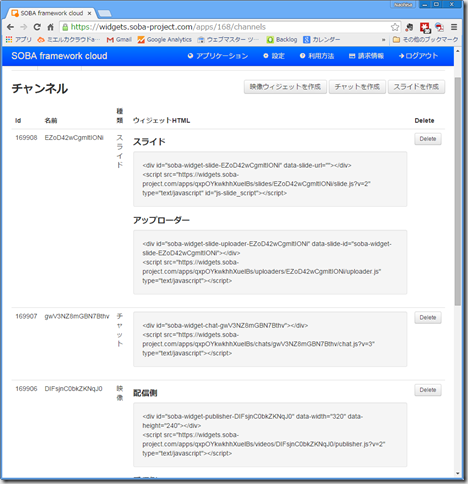
これがウィジェットHTMLを発行した状態です。
これを今まで作った内容と置き換えます。
但し、スライドは一度アップローダーでファイルをアップロードしてからスライドデータを取得する必要がありますので、そこだけ後でやりたいと思います。
まずはAさんのページです。
<html xmlns=”http://www.w3.org/1999/xhtml” lang=”ja”>
<head>
<title>ビデオチャットを作成してみた</title>
</head>
<body>
<p><img src=”top_bn1.jpg” /></p>
<h1>Aさんのページ</h1>
<p>チャットを表示してみました。</p>
ここにチャットのウィジェットHTML
<p>スライドを表示してみました。</p>
ここにスライドのウィジェットHTMLをコピー
<p>アップローダー</p>
ここにアップローダーのウィジェットHTMLをコピー
<p> 配信 </p>
ここに1つ目に発行した配信側のウィジェットHTMLをコピー
<p> 受信 </p>
ここに2つ目に発行した受信側のウィジェットHTMLをコピー
<hr />
<footer>
SOBA Project.inc
</footer>
</body>
</html>
次にBさんのページです。
<html xmlns=”http://www.w3.org/1999/xhtml” lang=”ja”>
<head>
<title>ビデオチャットを作成してみた</title>
</head>
<body>
<p><img src=”top_bn1.jpg” /></p>
<h1>Bさんのページ</h1>
<p>チャットを表示してみました。</p>
ここにチャットのウィジェットHTML
<p>スライドを表示してみました。</p>
ここにスライドのウィジェットHTMLをコピー
<p>アップローダー</p>
ここにアップローダーのウィジェットHTMLをコピー
<p> 配信 </p>
ここに2つ目に発行した配信側のウィジェットHTMLをコピー
<p> 受信 </p>
ここに1つ目に発行した受信側のウィジェットHTMLをコピー
<hr />
<footer>
SOBA Project.inc
</footer>
</body>
</html>
それぞれコピーと書いた場所に発行したウィジェットHTMLを貼り付けます。
貼り付けが終わったら、アップロードします。
アップロードが完了したらアップローダーでスライドをアップロードしてスライドデータをセットします。
アップロードしてデータをセットするのはこちらを参考にしてください。
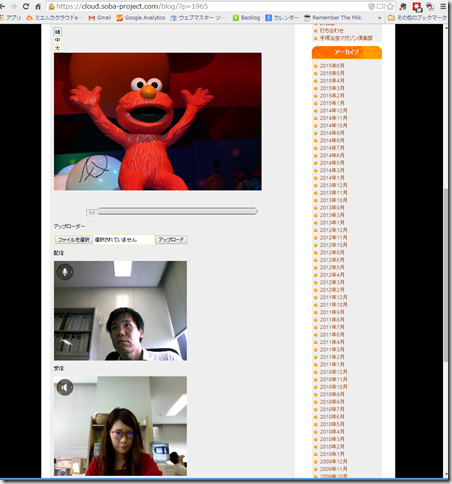
それぞれ別のページを表示させると正しく表示されました!!
ブログに貼り付けても正しく動くことが分かりましたね。
ページA
ページB
※サンプルページは現在、公開を中止しています。
次回からはサンプルで提供しているモバイル用アプリケーションについて書いてみようと思います。
SOBAフレームワーククラウドでビデオチャットを作成してみた(webサーバー編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(登録編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(アプリケーションの登録編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(テキストチャット編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(映像編)