SOBAフレームワーククラウドはモバイルにも対応しています。
つまりiOSやAndroidにも対応しているので、iPhoneやXperiaで使う事が出来るのです。これは是非、使ってみたくなりますよね。
でも、そのためにはアプリを作らなくてはいけません。そうなるとイッキにハードルが上がる気分になるのですが、SOBAフレームワーク・クラウドでは簡単に動作できるサンプルアプリを提供していますので、それを動かしてみようと思います。
はじめに
まず、モバイル版でもフレームワーククラウドに登録する必要があります。登録方法は過去のエントリーを見てください。
SOBAフレームワーククラウドでビデオチャットを作成してみた(登録編)
SOBAフレームワーククラウドでビデオチャットを作成してみた(アプリケーションの登録編)
そして開発ツールである Flash Builder をインストールします。
Flash Builderは Adobeのサイトからダウンロードすれば30日間はフル機能を自由に使う事ができます。
http://www.adobe.com/jp/products/flash-builder.html
AIR SDKの最新バージョンをダウンロード
※この作業はiOSの64bit対応のために行います。
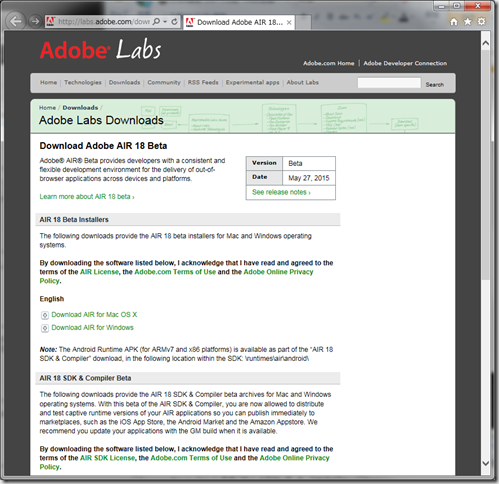
http://labs.adobe.com/downloads/air.html
Adobe Labs のサイトの一番下にある AIR XX SDK for Flex Developers から Download AIR SDK for Flex Developers for Windows をダウンロードします。
AIR SDKの最新バージョンのフォルダを作成
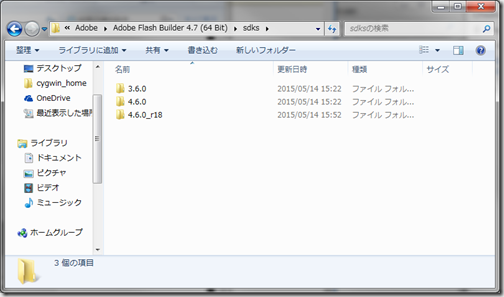
C:\Program Files\Adobe\Adobe Flash Builder 4.7 (64 Bit)\sdks フォルダーの中の 4.6.0フォルダーをコピーして複製し複製したフォルダーを識別しやすい名前にリネームします。
※必ず半角でリネームします。
ここでは4.6.0_r18 とします。
リネームしたフォルダーに2の工程でダウンロードして解凍したフォルダーの中身を全て上書きコピーします。
※必ず上書きコピーしてください。
Flash Builderで利用するSDKを変更する。
Flash Builderを起動します。
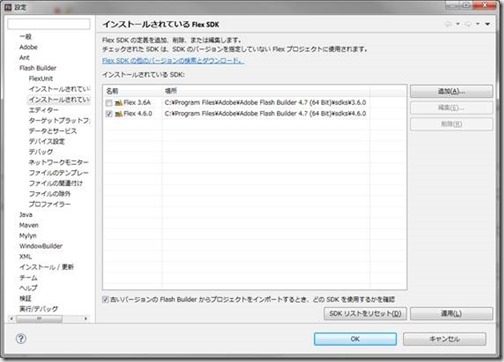
メニューのウィンドウ(W)から設定をクリックします。
左の一覧からFlash Builder →インストールされているFlex SDK を開きます。
右にある「追加(A)」ボタンをクリックして 3の工程で作成したフォルダーを選択して追加します。
追加したSDKにチェックを入れて適用します。
SOBAフレームワーク・クラウドのサンプルプログラムをプロジェクトにインポート
サンプルプログラムをダウンロードします。
https://sfc.soba-project.com/doc/tablet.html
まず、ここではプロジェクトファイルを作成するためだけにウィザードを利用します。
はじめにパッケージエクスプローラーを右クリックして新規を選択します。
プロジェクト名を記載します。ここでは FrameWorkCloud にします。次へをクリックします。
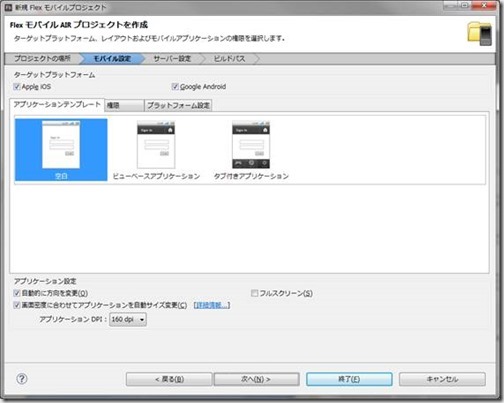
モバイル設定は変更しません。次へをクリックします。
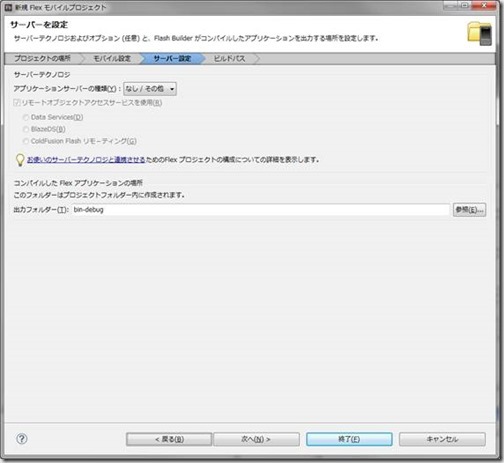
サーバー設定は変更しません。次へをクリックします。
終了をクリックします。
プロジェクトファイルを作成するためだけにウィザードを利用しましたので、ソースコードが開いていたら全て閉じてFlash Builderを終了させます。
ユーザーフォルダーの直下にAdobe Flash Builder 4.7 があります。
例)C:\Users\suzuki\ Adobe Flash Builder 4.7
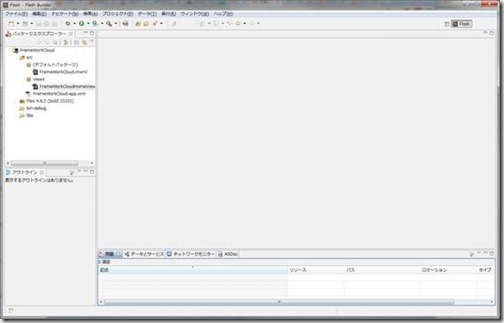
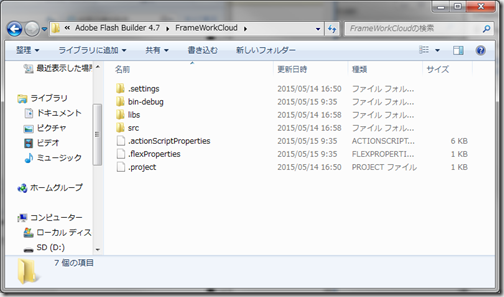
フォルダーを開くと先ほど作成したプロジェクトのフォルダーがあります。例では“FrameWorkCloud”になります。
サンプルのFrameWorkCloud_project.zip を解凍します。
プロジェクトのフォルダーにFrameWorkCloud_project.zip を解凍した中身のFrameWorkCloud の src と libs フォルダーを置き換えます。
※上書きではなく置き換えてください。
その後、再度 Flash Builderを起動します。
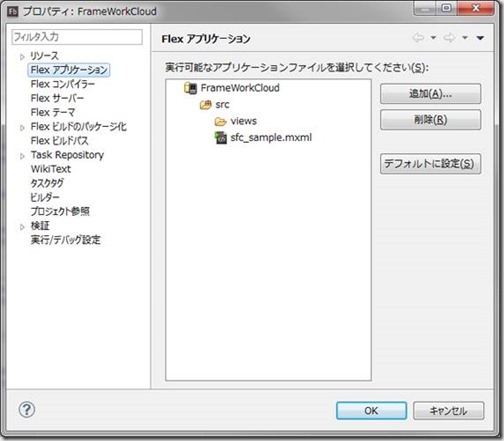
Flash Builder起動後、プロジェクトを右クリックしてプロパティを開きます。
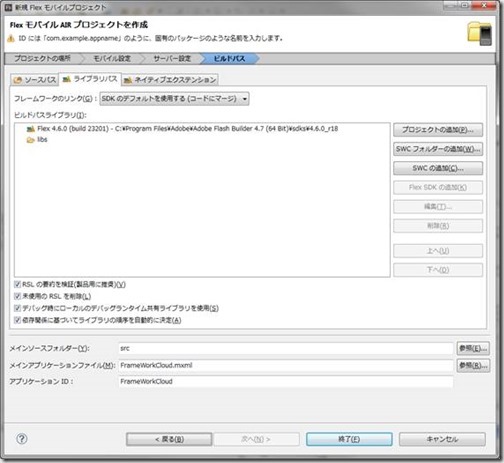
左のメニューからFlex アプリケーションを選択して追加ボタンを押して sfc_sample.mxml を追加してください。
以上でインポートは完了です。
アプリケーションの実行・デバッグ方法
サンプルプロジェクトのsrc\views\CamPanel.asのConsumerKeyとConsumerSecretを変更するために、始めに ConsumerKeyとConsumerSecretの値をフレームワーククラウドのサイトから取得します。
取得方法
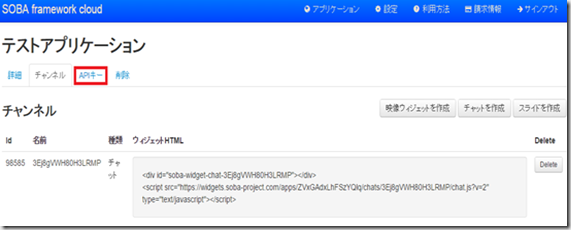
フレームワーククラウドにログインして、アプリケーションを選択します。
フレームワーククラウドの各パーツのhtmlタグを取得する画面にAPIキーというタブがあります。そこをクリックすると表示されます。
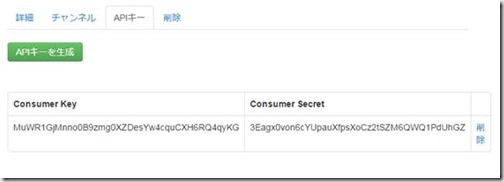
ここで取得した値をsrc\views\CamPanel.asのConsumerKeyとConsumerSecret に指定します。サンプルでは47、48行目になります。
static private var ConsumerKey:String = “MuWR1GjMnno0B9zmg0XZDesYw4cquCXH6RQ4qyKXX”;
static private var ConsumerSecret:String = “3Eagx0von6cYUpauXfpsXoCz2tSZM6QWQ1PdUhGYY”;
上記のようにします。
ここまでの変更でも実行可能ですが、以下の対応を推奨しております。
SOBAフレームワーク・クラウドではchannelと呼ばれる各パーツを結びつける役割をしているパラメータを利用しています。このchannelがサンプルソースではご利用頂く方全てが同じ値になっていますので、サンプルアプリを実行した人が全て同じ場所に接続してしまいますので、以下の接続先を変更する対応を行います。
変更方法
src\views\CamPanel.as のコンストラクタにchannel を文字列として渡しているのが分かります。
この値はsrc\views\VirtualLogin.mxml の下の方にある
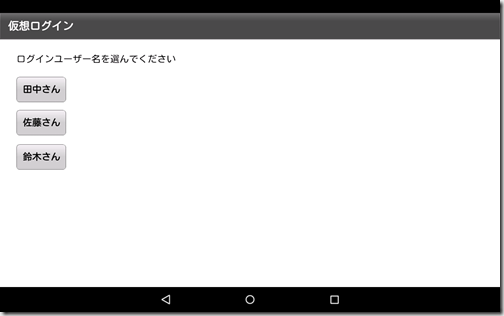
<s:Label x=”42″ y=”39″ text=”ログインユーザー名を選んでください”/>
<s:Button id=”btnTanaka” x=”42″ y=”97″ label=”田中さん” click=”btnClickHandler(event)”/>
<s:Button id=”btnSato” x=”42″ y=”182″ label=”佐藤さん” click=”btnClickHandler(event)”/>
<s:Button id=”btnSuzuki” x=”42″ y=”270″ label=”鈴木さん” click=”btnClickHandler(event)”/>
のid 部分を受け渡していますので、btnTanaka などを任意の文字列に変更します。
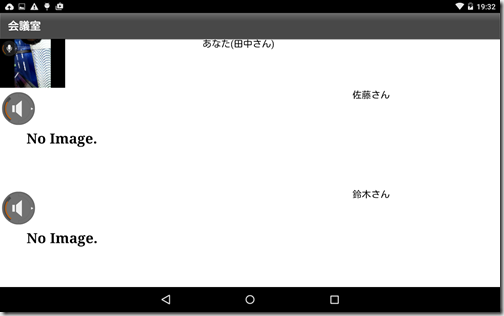
実際に動かしてみるとこんな感じで起動します。
その他
デバッグ方法などはAdobeの公式サイトのマニュアルを参照してください。
http://help.adobe.com/ja_JP/Flex/4.0/UsingFlashBuilder/index.html




![clip_image002[4] clip_image002[4]](https://cloud.soba-project.com/blog/wp-content/uploads/2015/06/clip_image0024_thumb.jpg)













コメント
Hello. And Bye.
Hello. And Bye.